关于美食网页的制作用什么工具比较好
如果制作简单的网页图片用photoshopCS2就可以了啊 但要注意上传图片的分辨率为72 想在家一些其他的效果就要用到网站网页制作的三剑客了啊 Dreamweaver 是由美国著名的软件开发商Macromedia公司推出的一个“所见即所得”的可视化网站开发工具. Fireworks是Macromedia公司网页设计“三剑客”之“火焰”,它以处理网页图片为特长,并可以轻松创作GIF动画. flash是Macromedia公司网页三剑客之中的“闪电”,其以制作网上动画为特长,它做出的动画声音动画效果都是其他软件无法比拟的. 但是我感觉photoshop要比fireworks要好用,我个人用的习惯吧
app引导页设计注意事项有哪些
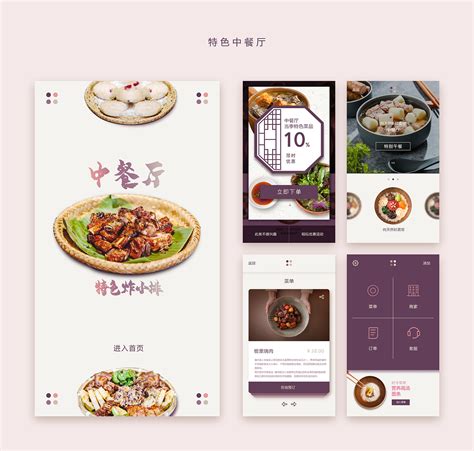
众所周知,每一种颜色带给用户的视觉感受也是不同的。现在人们对手机的依赖程度,就能看到手机中app的发展前景,那今天就跟大家聊聊如何通过颜色搭配的不同来进行移动端app界面的布局和排版设计,主要讲讲app界面设计的色彩选择与搭配。移动端ui界面中通常是需要选取主色,标准色,点晴色。它们各自代表的含义:
主色虽然是决定了画面风格的色彩但是往往不会被大面积的使用。通常在导航栏/部分按钮/icon/特殊页面等地方出现,会有点晴,定调的作用。统一的主色调也能让用户找到品牌感的归属,例如网易红/腾讯蓝/京东红/阿里橙等等。
标准色:指的是整套移动界面的色彩规范,确定文本/线段/图标/背景等等的颜色。
点晴色:通常会用在标题文本/按钮/icon等地方,通常起强调和引导阅读的作用。
常见的移动端ui界面的颜色搭配设计方案有:
1、邻近色配色法则:(色相环上邻近的颜色)
换句话说就是:选取色相环上邻近的几种颜色来搭配设计。
2、同色系配色法则
主要是指同色系配色(色相一致,饱和度不同)的配色方案:
主色和点晴色都在统一的色相上,给用户一种一致化的感受。
第三种是点亮色配色法则
主色用相对沉稳的颜色,点晴色采用一个高亮的颜色,起带动页面气氛,强调重点的作用。
第四种是中性色配色法则
用一些中性的色彩为基调搭配,弱化干扰。这种方法在移动端是最常见的方法。
中性色彩搭配
由黑色、白色及由黑白调和的各种深浅不同的灰色系列,称为无彩色系,也称为中性色。中性色不属于冷色调也不属于暖色调。黑白灰是常用到的三大中性色。
第五种是渐变色与纯色配色法则
这种大胆的配色方案也是2017年值得关注的一个风向标。丝路说这也是2017年移动端app设计的一个趋势。学会更大胆地使用色彩会是一个不错的选择。
app的引导页面用什么软件设计
一般用PS就行,但是图标不能是位图,为了自适应屏幕,图标是需要用AI导出SVG格式.(对于一些复杂的图形,也可以用PNG格式位图)所以设计图纸除了常规的所有界面PSD源文件外,还有一个矢量包,这个矢量包里包含的是该界面里索要用到的矢量元素.
app引导页如何制作?
应用公园提供的是一种APP在线制作服务,也就是说用户通过应用公园可以自行制作APP,根据自身的需求,选择合适的模板添加素材,就可制作出一个专业的且可是运营的APP,还可以通过后台对应用内容进行管理.
如何设计出一个出色的美食网站
一、定位网站的主题和名称
美食网站的主题也就是网站的题材,网站设计开始首先遇到的问题。网站题材千奇百怪,琳琅满目,只要想的到,就可以把它制作出来。
1、主题要小而精:定位要小,内容要精。网站的最大特点就是新和快。
2、题材最好是你自己擅长或者喜爱的内容。
3、题材不要太滥或者目标太高
如果题材已经确定以后,就可以围绕题材给网站起一个名字。网站名称,也是网站设计的一部分,而且是很关键的一个要素。和现实生活中一样,网站名称是否正气,响亮,易记,对网站的形象和宣传推广也有很大影响。我的建议是:1、名称要正。其实就是要合法,和理,和情。2、名称要易记。最好用中文名称,不要使用英文或者中英文混合型名称。另外,网站名称的字数应该控制在六个字(最好四个字)以内,四个字的也可以用成语。字数少还有个好处,适合于其他站点的链接排版。3、名称要有特色。名称平实就可以接受,如果能体现一定的内涵,给浏览者更多的视觉冲击和空间想象力,则为上品。具有吸引力的韩国美食网站设计欣赏
二、 定位网站的CI形象
所谓CI(corporate identity),意思是通过视觉来统一企业的形象。一个杰出的网站,和实体公司一样,需要整体的形象包装和设计。准确的,有创意的CI设计,对网站的宣传推广有事半功倍的效果。具体的做法是:
1、设计网站的标志(logo) 就如同商标一样,标志是你站点特色和内涵的集中体现,看见标志就让大家联想起你的站点。标志的设计创意来自你网站的名称和内容。
2、设计网站的标准色彩 网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
3、设计网站的标准字体 和标准色彩一样,标准字体是指用于标志,标题,主菜单的特有字体。一般我们网页默认的字体是宋体。为了体现站点的”与众不同”和特有风格,我们可以根据需要选择一些特别字体。
4、设计网站的宣传标语 也可以说是网站的精神,网站的目标。用一句话甚至一个词来高度概括。不得不动心的国外美食网站设计欣赏
三、确定网站的栏目
建立一个网站好比写一篇文章,首先要拟好提纲,文章才能主题明确,层次清晰。如果网站结构不清晰,目录庞杂,内容东一块西一块。结果不但浏览者看得糊涂,自己扩充和维护网站也相当困难。网站的题材确定后,并且收集和组织了许多相关的资料内容,但如何组织内容才能吸引网友们来浏览网站呢?栏目的实质是一个网站的大纲索引,索引应该将网 站的主体明确显示出来。一般的网站栏目安排要注意以下几方面:
1、要紧扣主题
将你的主题按一定的方法分类并将它们作为网站的主栏目。主题栏目个数在总栏目中要占绝对优势,这样的网站显的专业,主题突出,容易给人留下深刻印象。
2、设立最近更新或网站指南栏目
设立”最近更新”的栏目,是为了照顾常来的访客,让你的主页更有人性化。如果主页内容庞大,层次较多,而又没有站内的搜索引擎,设置”本站指南”栏目,可以帮助初访者快速找到他们想要的内容。
3、设立可以双向交流的栏目
比如论坛,留言本,邮件列表等,可以让浏览者留下他们的信息。
4、设立下载或常见问题回答栏目
网络的特点是信息共享。如在你主页上设置一个资料下载栏目,便于访问者下载所需资料。另外,如果站点经常收到网友关于某方面的问题来信,最好设立一个常见问题回答的栏目,既方便了网友,也可以节约自己更多时间。国外浪漫风情主题网站设计作品欣赏
四、确定网站的目录结构
网站的目录是指你建立网站时创建的目录。目录结构的好坏,对浏览者来说并没有什么太大的感觉,但是对于站点本身的上传维护,内容未来的扩充和移植有着重要的影响。下面是建立目录结构的一些建议:
1、不要将所有文件都存放在根目录下,会造成文件管理混乱
你常常搞不清哪些文件需要编辑和更新,哪些无用的文件可以删除,哪些是相关联的文件,影响工作效率。另外,上传速度慢。服务器一般都会为根目录建立一个文件索引。当您将所有文件都放在根目录下,那么即使你只上传更新一个文件,服务器也需要将所有文件再检索一遍,建立新的索引文件。很明显,文件量越大,等待的时间也将越长。所以,尽可能减少根目录的文件存放数。
2、按栏目内容建立子目录
子目录的建立,首先按主菜单栏目建立。
3、在每个主栏目目录下都建立独立的images目录
为每个主栏目建立一个独立的images目录是最方便管理的。而根目录下的images目录只是用来放首页和一些次要栏目的图片。
4、目录的层次不要太深
目录的层次建议不要超过3层,维护管理方便。
5、不要使用中文目录
6、不要使用过长的目录
五、确定网站的链接结构
网站的链接结构是指页面之间相互链接的拓扑结构。它建立在目录结构基础之上,但可以跨越目录。建立网站的链接结构有两种基本方式:
1、树状链接结构
首页链接指向一级页面,一级页面链接指向二级页面。这样的链接结构浏览时,一级级进入,一级级退出。优点是条理清晰,访问者明确知道自己在什么位置,不会”迷”路。缺点是浏览效率低,一个栏目下的子页面到另一个栏目下的子页面,必须绕经首页。
2、星状链接结构
类似网络服务器的链接,每个页面相互之间都建立有链接。这种链接结构的优点是浏览方便,随时可以到达自己喜欢的页面。缺点是链接太多,容易使浏览者迷路,搞不清自己在什么位置,看了多少内容。
设计一个网站流程复杂,各个步骤之间关联紧密,每一步需小心谨慎,才能设计出一个完美的网站。
一款美食APP需要设计界面,要求操作简单便利,风格简约时尚,大概六七个页面,有没有想接的
UI设计还是找公司做靠谱些,我推荐你试一下青岛合美飞扬,专业靠谱~
如何设计美食网站?
你好,1:美食网站–个人喜好 2:美食网站–发展用途 3:美食网站–生活化 或 商业化 4:美食网站–选择主颜色 再 搭配 网主个人喜欢的颜色为渲染 请网主考虑清楚,,做网站是一件要对大家负责的事情 哪天做出来了,,记得发来请帖哦!!!! 一般像这种网页应提倡暖色调 以橘黄,橘红为主 其他为附属 黄色 橙色 淡绿色
网页设计有关美食健康的,谁能帮我设计下导航写什么?
美食健康:美食餐饮,美食食谱,美食食品,美食养生,
美食类响应网页设计实训报告怎么做
首先我要做的就是要选择好题目和网站的风格,之后我就分步骤准备在制作网站前所要做好的准备工作。我浏览了中国美食网的一些特点,借监这些网站的优秀之处,不好的地方在自己的网站上加以改良,从而使自己的网站更加美观。
回顾这次课程设计,至今我仍感慨颇多。的却。从选题到开始制作,从理论到实践,在实训机房日子里,可以说得是苦多于甜,但是可以学到很多很多的的东西,同时不仅可以巩固了以前所学过的知识,而且学到了很多在书本上所没有学到过的知识。
在选择好题目和网站的风格之后,我就开始了实训项目的进程,按照实训方案的规定,先是将网站的总体策划以书面的形式展现出来,通过老师审核之后,在相应的时间段找相关的素材,搜集与主题相关的文字、图像等。再是设计网站的内容结构、目录结构和链接结构,设计首页及其页面的版式结构。然后创建本地网站,建立网站的目录结构。制作首页、二级子页、内容页,创建超级链接。最后就是测试与浏览网页,如果还有什么不理想的地方再改进再预览,如此反复,最后达到最好效果!
在此次网站的设计与制作过程中,难免会遇到过各种各样的问题,这毕竟是第一次独自设计网站、制作网站。但值得高兴的是:在设计的过程中发现了自己的不足之处,对以前所学过的知识理解得不够深刻,掌握得不够牢固,没有能完全达到自己预期的效果,还好通过老师的细心指导才能达到最终效果……
一周网页设计与制作的实训课程结束了,回顾这次课程设计实训,至今我仍感慨颇多。的确,从选材到开始制作,从理论到实践,在两周的实训日子里,可以说得是苦多于甜,但是可以学到很多很多的的东西,同时不仅可以巩固了以前所学过的知识,而且学到了很多在书本上所没有学到过的知识。更懂得并亲身体会到了理论与实际相结合的重要性,只有理论知识是远远不够的,把所学的理论知识与实践相结合起来,从理论中得出结论,才能真正为掌握技术,从而提高自己的实际动手能力和独立思考的能力。
使用Dreamweaver制作一门介绍美食的网站
这个很简单啊,找一个美食网站,把它下载出来,然后修改一下,做成几个静态页面就行了.